Edwin A Ilovares hace 3 años
Integrar librerías JS vanilla a un Web Component con StencilJS
Buenas tardes a todos,
Quiero compartir mi experiencia con este tema, ya que estoy trabajando en un proyecto que esta compuesto de Web Components con StencilJS en el que tenia que incluir la funcionalidad de librerias de JS vanilla. Entonces vamos a ello:
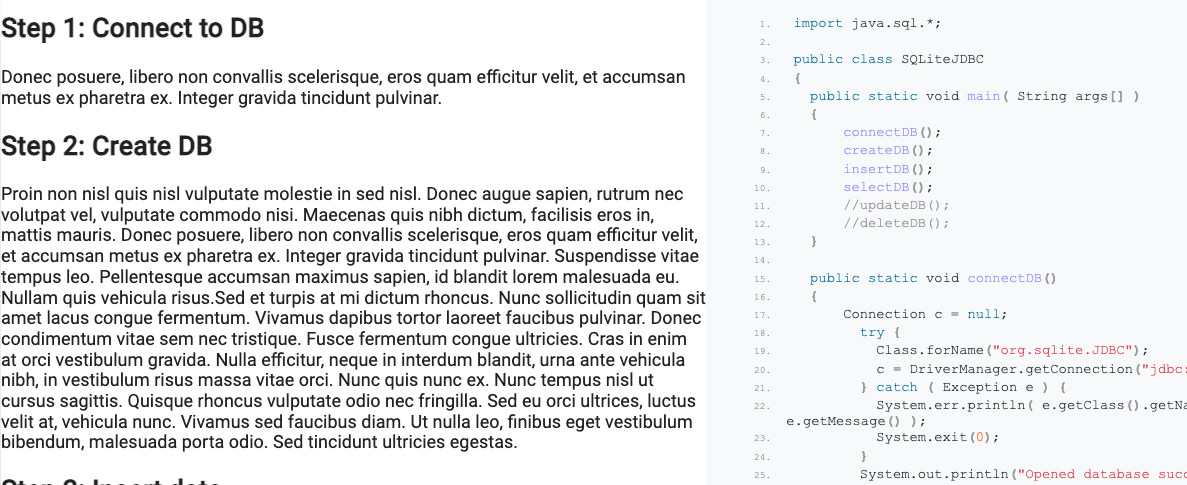
Para este ejemplo tenia que utilizar la libreria [EnlighterJS](http://https://github.com/EnlighterJS/EnlighterJS "EnlighterJS"), El componente Web debe mostrar dos columnas, una de ellas debe mostrar descripciones del codigo fuente que esta en la segunda columna.
Aquí dejo un ejemplo de como deberia verse

Empezamos creando el nuevo componente.
Guardamos la libreria JS dentro de nuestro proyecto, en mi caso lo coloque en la carpeta de `utils`.
Creamos un nuevo archivo `desc.d.ts` dentro de la carpeta`src` con el que vamos a definirle un modulo que representará a la libreria de JS.
import _enlighterjs from '../www/lib/enlighterjs.min.js';
declare global {
const EnlighterJS: typeof _enlighterjs;
}
En la linea 1 se debe especificar donde estarán la libreria alojada. Desde la linea 3 a la 5 se define el nombre del modulo que va utilizar dentro de nuestros componentes `.tsx`.
Aun que la libreria esta en `utils`tenemos que modificar el `stencil.config.ts`para indicarle el compilador que copie las librerias a `lib`cada vez que hacemos cambios. Y se hace de esta manera.
{
type: 'www',
serviceWorker: null, // disable service workers
copy: [
{
src: 'utils/enlighterjs.min.js',
dest: 'lib/enlighterjs.min.js'
},
{
src: 'utils/enlighterjs.min.css',
dest: 'lib/enlighterjs.min.css'
}
]
},
Muy bien, con lo anterior le hemos dicho a StencilJS que va utilizar unas librerias que estan ubicadas en `lib`y que se va accesar a ellas por medio de nuestro modulo `EnlighterJS`.
A continuación debemos agregar la libreria a nuestro `index.html`
`<script src="/lib/enlighterjs.min.js"></script>`.
Ahora solo queda utilizar el codigo que nos ofrece la libreria en nuestro componente. De la siguiente manera.
import { Component, Host, h,Prop,Listen } from '@stencil/core';
@Component({
tag: 'gcx-full-code',
styleUrl: 'gcx-full-code.css',
shadow: false,
})
export class GcxFullCode {
@Prop() html:HTMLElement;
codeElement!:HTMLElement;
customFunction(param) {
EnlighterJS.enlight(this.codeElement, {
language: 'java',
theme: 'bootstrap4',
textOverflow: 'scroll',
});
}
componentDidRender(){
EnlighterJS.init('pre', 'code', {
language: 'java',
theme: 'bootstrap4'
});
}
render() {
if(this.html){
return (
<pre id="code" ref={(el) => this.codeElement= el as HTMLElement} innerHTML={this.html.innerHTML} />
);
}else{
return (
<Host>
</Host>
);
}
}
}
En la lina 33 se crear una referencia al objeto `<pre>` con el que despues en la linea 13 se pueden ejecutar acciones utilizando la liberia de JS.
Algunas cosas a conciderar, aun no consigo migrar la carpeta lib cuando compilo el componente y me toca copiarla a mano cuando quiero utilizar el componente en otro proyecto.
Responder 1 respuesta
¡Excelente! No he trabajado con esa biblioteca en particular, pero qué bien que pudiste integrarla con Stencil :)
¿Tendrás algún ejemplo ya en la Web donde verla en acción?
¡Saludos!
Por favor inicia sesión para participar en esta pregunta